I have said in my previous post on survival from Google panda
that a newbie blogger starts his/her blogging journey in first stage of
blogging and starts learning new things thus stepping to next level of
blogging. They even learns to survive among various bloggers and write search engine friendly blog posts,
but the very big mistake they perform when stepped to second stage of
blogging is, they just neglect their older blog posts written while
being a newbie which are out of taste, randomly written, not at all a
seo friendly blog post nor a keyword targeted blog post. Tweaking the
older blog posts of your blog highly boosts your blog's seo and adds
value to them and thus to your blog. In this post I will be teaching you
on how to tweak / recycle your older blog posts for better seo.
According to Google Panda algorithm, few number of low quality blog posts on your blog will affect your entire blog ranking
as Google panda is a domain level penalty. You really have to spend few
days or a week to recycle your older blog posts and remove some of them
if it is found worthless reading. Suppose if your blog contains large
number of blog posts then it makes a big deal where as if your blog
consists of around 100-200 blog posts, you can surely tweak them for
better seo results spending a week working on them. So what does the
tweaking of older blog posts really involve??. Here is the certain
conditions to be followed while tweaking them.
Tweak / Recycle your Old Blog Posts for Better SEO
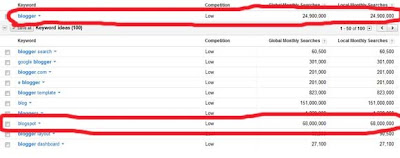
Keyword Research
Each and every blog posts can be targeted to some keywords. Use some
best keyword research tools like Google Adwords keyword tool and input
few popular keywords related to your blog post and choose the best one
out of alternate keywords. You can get better idea about keyword
researching by reading my blog post on how to write search engine
friendly blog posts.
SEO friendly Post Title
It's the post title that takes the first priority out of your blog post
both in terms of users and search engines. Remove silly post titles and
write a post title targeting the keyword you researched and your post
title should be within 70 characters limit. Give your best time in writing a perfect blog post title and try to write post titles in
how to form ending with a ? (question mark) or a top 10 list that attracts the viewers highly thus generating more CTR.
Post Meta Description
Blogger introduced search preferences option in the month of march 2012 and helped us to gain more control over our blog's SEO. Now you can write meta description for each of your individual blog posts easily
and meta description is the second important factor that could grab the
viewers attention in search engines. Give your best shot here and write
a curious, attractive meta description for your blog posts and keep
your meta description within 160 characters.
Post Image optimization
As you all know the blog post images are the third factor that is given
more importance by a blog reader, Include a perfect and targeted image
on each of your blog posts. Don't just grab the copyrighted images from
Google search and always use your own images or use images
of Flickr giving a image credit to the image owner. You can go through
the creative commons license path in Flickr and search for images under
suitable license thus saving your time. Don't ever forget to add your targeted keyword as the alt tag to your blog post images.
Post Words count
Don't blame me for mentioning this in many blog posts:), your post word
count is an important seo factor considered by search engines and Google
panda or certain algorithms. Its quite true that the blog posts with
more words count grabs the highest place on search engines. Writing a
blog post of atleast 600 words count is a best practice and writing a
blog post of 1000 words count is the perfect practice. A lengthy blog
post will also helps you in keeping more density of targeted keyword.
Keyword Density
Keep the targeted keyword density to 2%-3% of the complete words count
of your blog post. Less keyword density is not a good practice and more
keyword density is considered spammy by search engines. For a better
idea about this, suppose if you write a blog post of about 1000 words
count, keep your targeted keyword count to 2%-3% of it i.e., around
20-30 counts. It doesn't mean that you use 20 repeated keywords count in
a single paragraph!, your targeted keyword density must be throughout
your blog post and must not be used inside 1-2 paragraphs.
Internal Linking, External linking and Broken Link check
Internal linking is the best seo practice
in effectively passing the pagerank juice all over your blog. Always
internal link your blog posts by linking the keywords in the blog post
to certain related posts on your blog. Never tag your internal links as
nofollow. Its a recommended practice to give dofollow external links to
high authority and trusted sites. Nofollow the external links only if it
is pointed to any un trusted or low authority site. If you have already
inter linked your blog posts then make sure to check the links whether
if they are active or dead links. Having more number of broken links on
your blog also impacts on your blog ranking according to Google Panda
algorithm.
Usage of Heading Tags
Always keep your blog post structure easy and a newbie must also
understand the flow of points inside your blog posts. Even search
engines highly expects the usage of heading tags like h1, h2, h3 inside
your blog posts for better understanding of your blog post structure
flow. You can however style these heading tags to make it understandable
to users as I have styled the heading tags of my blog posts.
Assigning Labels
Labels of your blog posts are not just a labels farm to assign silly
labels / individual labels for each of your blog posts thus keeping
20-30 labels on your blog. Labels play an very important role in
reducing the bounce rate of your blog where as high bounce rate is one
of the factor to get affected by Google Panda algo. Do you know how it
reduce bounce rate??. Today each and every bloggers use some sort of related / recommended posts widget
on their blog and these widgets fetches related results depending on
the label of the blog post. A blog post labeled SEO must always show SEO
related blog posts to keep the visitors flowing around your blog posts
for a long time. So make better usage of labels and don't neglect it.
Keep an Eye on Grammar mistakes
Hope you understood this point. Making grammar mistakes is a very silly
thing and spend a minute to read your blog posts after completing each
blog post. Use proper punctuation and symbols on your blog posts, avoid
writing non stop English paragraphs without a comma or full stop.
A Note on Permalinks
Blogger doesn't allow you to change the permalink
of a already published blog. Never try to change the permalink of the
already published blog posts and that definitely increases the number of
broken links on your blog.
Conclusion
Following these conditions will definitely boost the SEO score of your
blog posts and a blog post with these ingredients can never be affected
by any type of existing or upcoming algorithms of Google. I have tried
my level best to write this blog post in normal English keeping the
layman English out of this blog post. Kindly let me know if your find
difficult in understanding any of the concept explained in this blog
post. Like or share this post with your social friends if you agree with
this post. Take Care, Happy blogging pals:).