
TEMPLATE INFORMATIONS
| |
| Platform Type | Blogger / Blogspot |
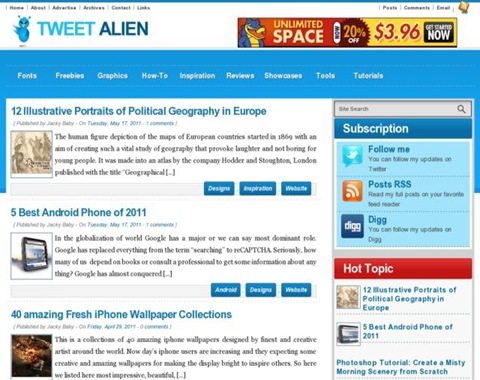
| Template Name | Tweet Aline Blogger Templates |
| Instructions | Template Settings / How to install Blogger Template |
| Author name | XmlBloggerTemplates |
| Template Designer URL | XmlBloggerTemplates / www.xmlbloggertemplates.com |
| Added | 22 Jun |
| Descriptions | Feature: My gallery is a free new blogger template with feature: weet Aline Blogger Template is a free blogger template. Elegant design, fresh and clean template, white and blue color background, 2 columns layout with right sidebar. |



























